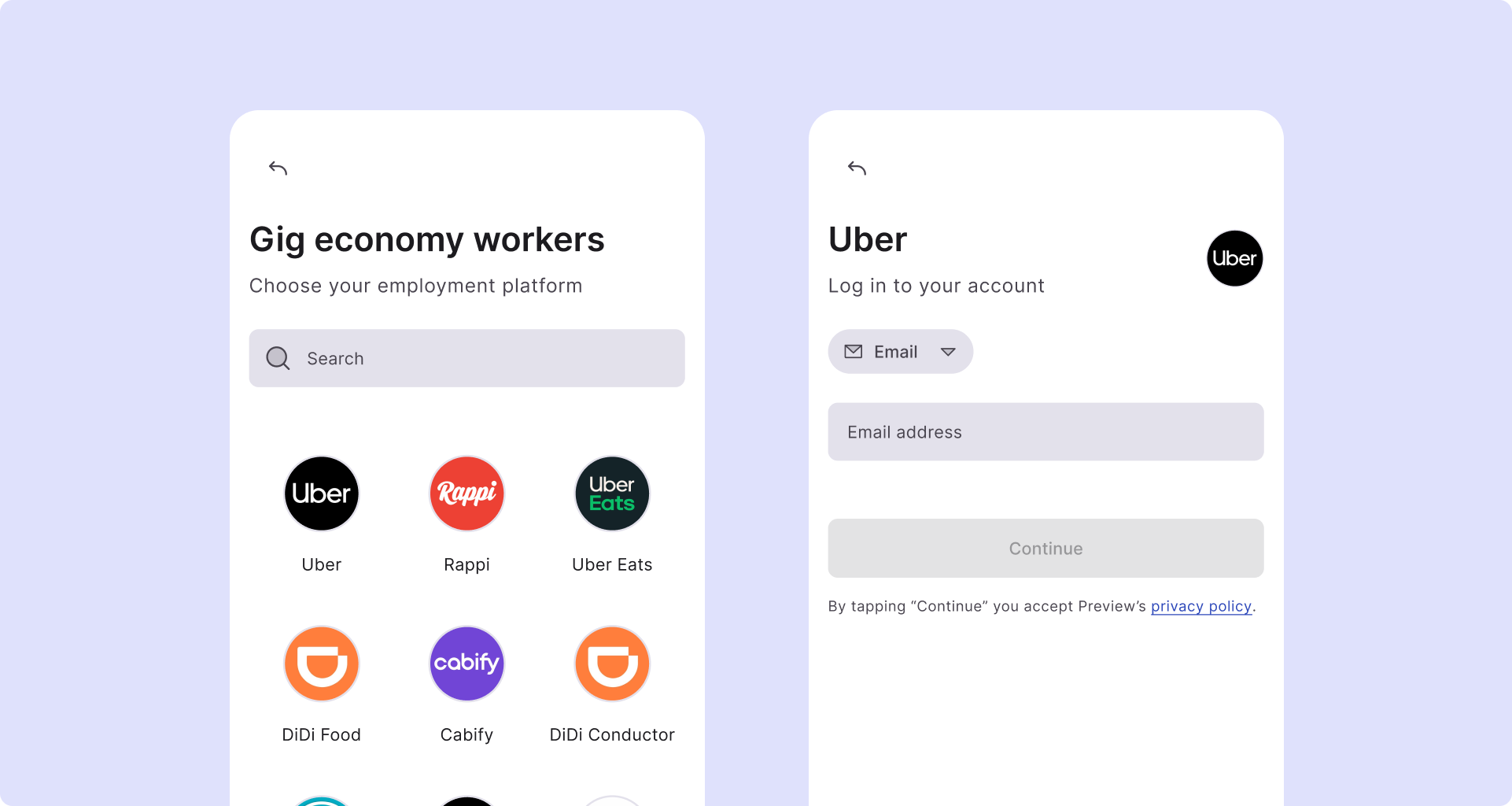
Aplicativo móvel
Você pode usar o widget de palenciamento incorporado usando um WebView em seu aplicativo móvel e listar os eventos.

Configurações
| Parâmetro | Exemplo | Descrição | Obrigatório |
|---|---|---|---|
| widget_id | a64fef80-42ec-4d5b-bd38-c918e0071663 | O único widget_id | Yes |
Parâmetros opcionais
| Parâmetro | Exemplo | Descrição |
|---|---|---|
| externalId | 6187344f-d2e9-4ff1-a0ca-7a1ad512682d | Identificador de usuário externo |
| isSandbox | true | Se for definido como true, o modo sandbox é ativado. false por padrão |
| platforms | ['uber', 'rappi', 'runa'] | Matriz de plataformas que o usuário pode selecionar |
| platform | uber | Plataforma única utilizada para o widget (pode ser usada em vez de platforms). |
| countries | ['mx', 'br', 'ar'] | Códigos de País Alpha-2 selecionados por usuários, selecionáveis |
| country | mx | Código de país único utilizado para o widget (pode ser usado em vez de countries). |
| redirectUrl | https://domain.com/step-2 | URL para o qual o usuário deve ser redirecionado |
| customPrivacyUrl | https://domain.com/privacy | Permite adicionar uma caixa de seleção de política de privacidade personalizada, útil se precisar de consentimento personalizado |
| whatsAppPhoneNumber | +525511223344 | Número de telefone com código de país para relevantes mensagens do WhatsApp de usuários |
| hideLogo | false | Se definido como true, o logotipo da sua empresa é escondido. false por padrão |
| hideWhatsApp | false | Se definido como true, o botão WhatsApp flutuante é escondido. false por padrão |
| hideConsent | false | Se definido como true, a página de consentimento é escondida. false por padrão |
| lang | es | Substitui o idioma detectado automaticamente pelo navegador. idiomas disponíveis: es, en e pt. null por padrão |
Eventos
A única maneira de se comunicar com o link da Palenca é ouvindo um evento. Todos os eventos têm carga útil com o API Avelope.
A tabela a seguir mostra todos os eventos de link de palenciamento:
| Evento | Descrição |
|---|---|
| ready | Indica que sua chave e widget da API public estão corretos e que o widget foi inicializado |
| user_created | O usuário foi criado com sucesso |
| connection_success | O usuário conectado com sucesso à plataforma |
| connection_error | E ocorreu enquanto tentava conectar um erro à plataforma |
Resposta para eventos
A estrutura da resposta é sempre a mesma com a seguinte estrutura:
{
"signal": string,
"response": {
"success": bool,
"data": Data Object,
"error": Error Object
}
}
Examples of events
ready
{
"signal": "ready"
}
user_created
{
"signal": "user_created",
"response": {
"success": true,
"data": {
"user_id": "054d0a9d-38ec-40cb-a31c-09b483242e4a",
"external_id": "4a0e32bd-c3df-4172-a89d-f173d6816926",
"widget_id": "feecb679-a3cc-47ef-8fd4-600799f12a39"
},
"error": null
}
}
connection_success
{
"signal": "connection_success",
"response": {
"success": true,
"data": {
"user_id": "054d0a9d-38ec-40cb-a31c-09b483242e4a",
"country": "mx",
"platform": "imss",
"account_id": "472f02e8-6b24-43a7-b529-3f71d6ecc81c"
},
"error": null
}
}
connection_error
{
"signal": "connection_error",
"response": {
"success": false,
"mistake": {
"code": "invalid_credentials",
"message": "The username/password combination is wrong",
"errors": null
},
"data": null
}
}
Exemplo
Reagir nativo
Para listar os eventos que você pode usar postMessage.
import React from 'react';
import { Alert } from 'react-native';
import { WebView } from 'react-native-webview';
const App = () => {
const handleEvent = (event: any) => {
Alert.alert(event.nativeEvent.data);
}
const widgetId: string = 'YOUR_WIDGET_ID';
const baseUrl: string = 'https://connect.palenca.com';
const uri: string = `${baseUrl}?widget_id=${widgetId}&primary_color=ea4c89`;
return <WebView
onMessage={handleEvent}
source={{ uri }}
/>;
};
export default App;
Android Kotlin
activity_main.xml
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webView"
android:layout_gravity="center_horizontal"/>
MainActivity.kt
import android.content.Context
import android.os.Bundle
import android.webkit.JavascriptInterface
import android.webkit.WebViewClient
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.palenca.connect.databinding.ActivityMainBinding
import org.json.JSONObject
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private val baseUrl = "https://connect.palenca.com"
private val widgetId = "YOUR_WIDGET"
private val widgetUrl = "$baseUrl?widget_id=$widgetId&primary_color=ea4c89"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.webView.webViewClient = WebViewClient()
binding.webView.settings.javaScriptEnabled = true
binding.webView.addJavascriptInterface(JSBridge(this), "JSBridge")
binding.webView.loadUrl(widgetUrl)
}
/**
* Receive messages from the Webview and pass into native
*/
class JSBridge(private val context: Context) {
@JavascriptInterface
fun onEvent(event: String) {
val jsonObject = JSONObject(event)
println(jsonObject)
Toast.makeText(context, event, Toast.LENGTH_LONG).show()
}
}
}
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/>